Die größte Sorge bei einem Website Relaunch ist der Verlust von Sichtbarkeit oder Webseitenbesuchern. Unbegründet. Denn wer die Klaviatur im Relaunch-Business beherrscht, der kann die Neugestaltung des Webauftritts gewinnbringend und ohne Rankingverluste gestalten.
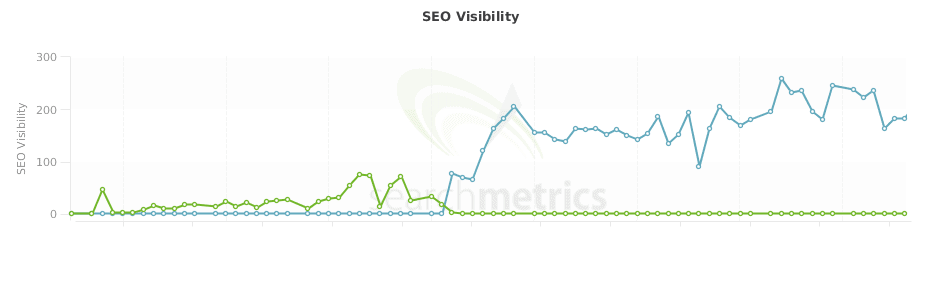
Im Idealfall wird bei einem Relaunch mit Domainwechsel die Sichtbarkeit nahtlos auf die neue Domain übertragen und erhöht sich danach noch signifikant als Folge der optimierten Webseite – so wie im Beispiel unseres Kunden.

Man sieht deutlich den Zeitpunkt des Relaunches, an dem die alte Seite mit der grünen Linie „abgestellt“ und auf die neue Domain – blaue Linie – umgeleitet wurde. Mit der Berücksichtigung der folgenden acht Punkte können auch Sie bei einem Relaunch ihre Rankings stabilisieren.
1. Konzept und Struktur
Der wichtigste Erfolgsfaktor für den Relaunch ist eine vernünftige Vorbereitung. Als Basis dient die Bestandsaufnahme und Analyse der bisherigen Webseite. So wird schnell deutlich, wo Optimierungspotenziale liegen. Anschließend wird eine genaue Zieldefinition für die neue Internetumgebung erstellt. Neben den Experten für Online Marketing und technische Entwicklung sollten auch die Verantwortlichen für Markenführung, Einkauf und Produktmanagement in diesen Vorgang einbezogen werden, damit die neue Webseite allen Anforderungen genügt. Folgende Punkte müssen entschieden werden:
- welche Zielgruppe mit welchen Anforderungen soll angesprochen werden?
- welche Struktur ist zielführend?
- welcher Content ist nötig, wieviel und an welcher Position?
- auf welche Keywords soll optimiert werden?
Ohne Frage muss die Ausrichtung auf mobile Geräte bei allen Relaunches heute im Vordergrund stehen. Mobile First heißt die Devise. Hierzu gehört es z.B. die Größe und Menge von Texten und Bildern auf kleine Displays anzupassen und die Buttons so groß darzustellen, dass sie mit der Hand navigierbar sind. Auch Fragen der Usability müssen berücksichtigt werden, beispielsweise können Telefonnummern direkt mit einer Anrufoption verknüpft oder Chat-Fenster eingebunden werden. Darüber hinaus wird die Strukturtiefe geplant: Im Idealfall sind alle Seiten mit maximal drei Klicks erreichbar.
2. Testumgebung
Wenn die Struktur der neuen Webseite feststeht, muss unbedingt eine Testumgebung eingerichtet werden. In dieser kann in aller Ruhe entwickelt und probiert werden – und zwar ohne Auswirkungen auf die Live-Umgebung. Voraussetzung hierfür ist der Ausschluss des Crawlers und anderer Nutzer, damit keine Indexierung erfolgt oder Aufmerksamkeit auf die Seiten gelenkt wird. Am sichersten ist der Schutz der Testumgebung mit Passwort. Sollte dieser Schritt vergessen werden, so kann es zu nicht gewollten Rankings und duplicate Content kommen.
3. 301 Weiterleitungen
Um Rankingverluste nach einem Relaunch zu vermeiden und den Nutzerfluss über Google’s Suchergebnisse weiterhin zu ermöglichen, bedarf es der permanenten 301 Weiterleitung. Solange der alte Webserver nicht abgeschaltet wird, sorgen die 301 Redirects dafür, dass die neue URL Struktur über Weiterleitungen gefunden und indexiert wird. Sollten rankingrelevante Seiten mit einer hohen Anzahl an externen Verweisen ohne Weiterleitung aus der neuen Webseiten-Struktur ausgeschlossen werden, so kann das negative Folgen haben.
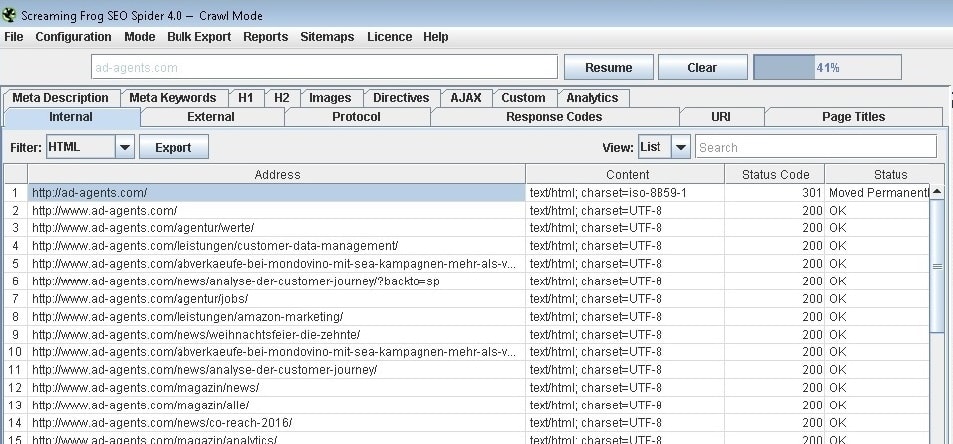
Ein wichtiges Hilfsmittel zur Kontrolle der Weiterleitungen ist ein exaktes URL-Mapping. Alte URLs werden dabei den thematisch passenden URLs der neuen Seite zugeordnet. Neben der Erhaltung des Rankings dient dieser Schritt auch der Usability für den Nutzer sowie der Crawlability für die Suchmaschine. Ein nützliches Tool zum URL-Mapping ist „Screaming Frog“, das übersichtlich alle Seiten einer Domain mit jeweiligem Weiterleitungsstatus anzeigt. Weiterleitungsketten sollten durch Einsatz der htaccess-Datei vermieden werden.

TIPP: Denken Sie auch an Bild- und pdf-Weiterleitungen – diese werden oft vergessen.
4. 404 Fehlerseiten
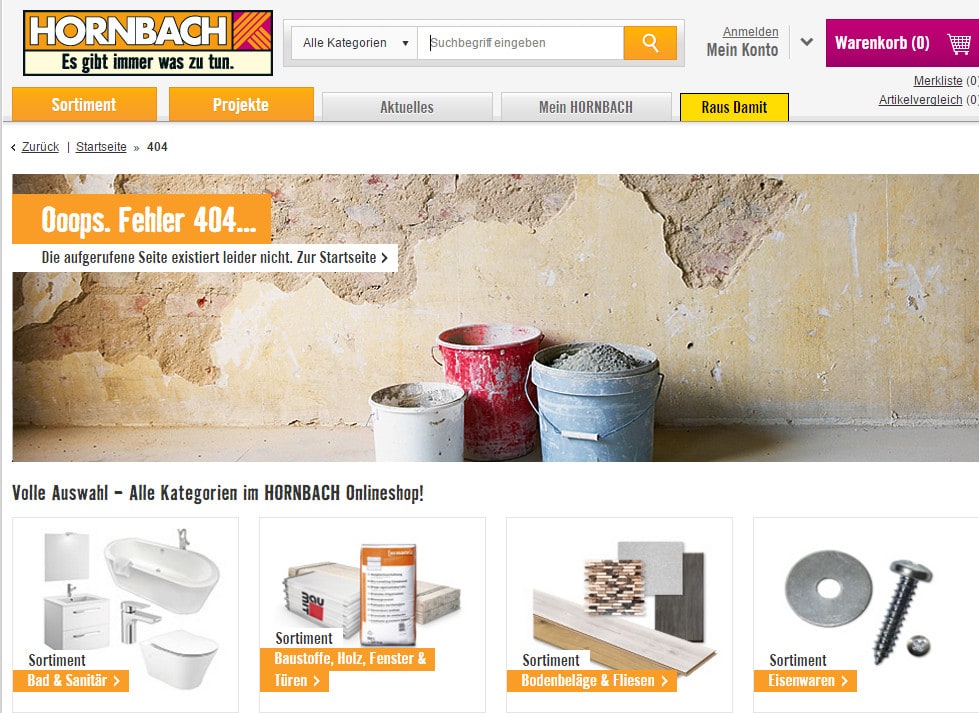
Trotz der Bemühungen, alle Seiten richtig weiterzuleiten, wird hin und wieder eine Weiterleitung vergessen oder fehlerhaft implementiert. In diesem Fall werfen die Seiten einen 404-Fehler aus. Wir empfehlen im Zuge eines Relaunches auch eine Neugestaltung der 404-Fehlerseite, damit die User bestmöglich abgeholt werden und die Absprungrate so gering wie möglich bleibt. Eine ideenreich gestaltete 404-Seite wie bei Hornbach, die den Nutzer motiviert auf der Seite zu bleiben und weiter zu suchen, vermeidet oft den Absprung.

Wichtig ist, dass 404-Fehlerseiten auch einen 404-Statuscode an den Crawler zurückliefern. Die Google Search Console liest die 404-Statuscodes aus und bietet so eine gute Möglichkeit zur Identifikation und Behebung der Crawling Fehler.
5. Backlinks
Im Laufe der Zeit gibt es eine Vielzahl externer Links auf die Webseite, z.B. von fremden Blogs, Foren, Webseiten, Wikis. Diese Backlinks sind für das Ranking sehr nützlich und sollen nach Möglichkeit über einen 301-Redirect erhalten bleiben. Genauso wichtig ist aber auch die Bereinigung der Backlinks von schädlichen Links. Eine Liste an bestehenden Backlinks kann u.a. mit Hilfe der Google Search Console erstellt werden, die Bereinigung erfolgt entweder über manuelle Abbaumaßnahmen oder über die permanente Sperrung durch eine Disavow Datei.
6. Testen
Solange die neue Umgebung noch in einem Testumfeld geschützt ist, kann die Funktionalität auf Herz und Nieren geprüft werden. Wichtig ist z.B. das Testen von Ladezeiten, Content, SEO-Faktoren oder internen Verlinkungen. Häufige Verbesserungen in dieser Phase sind z.B.:
- Titles sowie Meta Descriptions anpassen
- Inhalte übertragen, konsolidieren und überarbeiten
- PageSpeed verbessern
- hreflang-Attribut für Sprach- oder Regions-URL einsetzen
- Interne Verlinkungen optimieren
- Einrichtung von robots.txt und Sitemaps
7. Livegang und Kommunikation
Planen Sie einen Livegang nie kurz vor Feiertagen oder vor dem Wochenende, auch ein vorhersehbarer Nachfragehöhepunkt ist kein guter Zeitpunkt für einen Relaunch. Planen Sie Zeit und Ressourcen für Verbesserungen ein, die unverzüglich nach dem Livegang umgesetzt werden können.
Beim Livegang startet die Indexierung der neuen Webumgebung. Pünktlich zum Relaunch muss daher auch die Sitemap auf den neuesten Stand gebracht und über die Google Search Console an Google übermittelt werden. Bei Seiten mit vielen Unterseiten empfiehlt es sich zudem, jeweils separate Sitemaps für die Indexierung zu erstellen und zu übermitteln. Eine wichtige Rolle spielt die Datei robots.txt . Sie hat zunächst dafür gesorgt, dass die Testumgebung nicht in der Google Indexierung erfasst wurde, nun sorgt sie für die vollständige Indexierung oder kann verwendet werden, um einzelne Seitenbereiche von der Indexierung auszuschließen. Während die Datei robots.txt Verzeichnisse zentral sperrt, sollten einzelne Seiten mit Hilfe von Robots-Meta-Tags ausgeschlossen werden. Diese Meta-Tags signalisieren dem Crawler, welche Seite nicht in den Index übernommen werden soll.
Vergessen Sie auch die Kommunikation über den Relaunch nicht. Die Welt muss wissen, dass es hier eine neue Webseite gibt. So wecken Sie Neugier und gewinnen unter Umständen Interessenten zurück, die Sie durch die alte Webseite verloren haben. Und Sie erhalten möglicherweise neue Backlinks für Ihre optimierte Webseite. Das Teilen und Verbreiten der neuen Seiten hat den Vorteil, dass diese schneller in den Index der Suchmaschinen kommen.
TIPP: Weisen Sie Google auf die neue Webseite hin, z.B. mit einer beschleunigten Neuindexierung über die Google Search Console!
8. Tracking & Monitoring
Sie denken, dass der Relaunch mit dem Live-Gang beendet ist? Weit gefehlt. Kontinuierliche Analyse, Weiterentwicklung und Erfolgskontrolle sollte ein fester Bestandteil Ihrer Planung sein. Der Einsatz der Google Search Console aber auch der jeweiligen Tracking Tools der Webseite wie z.B. Google Analytics sind für die Erfolgskontrolle der Webseite unverzichtbar. Voraussetzung für die Analyse ist sowohl die Synchronisation der neuen Seite mit der Google Search Console als auch die Implementierung der Tracking Codes der verwendeten Analyse Tools auf den relevanten Webseiten.
Bei kontinuierlichem Monitoring lassen sich durch Nutzungsstatistiken viele Anhaltspunkte für Optimierungspotenzial erkennen. Interessante Kennzahlen sind z.B. Besuchszahlen einzelner Seiten (Impressions, Clicks, Visits), Verweildauer, Abbruchraten, Pfadanalysen oder Conversiontrichter.
Website-Performance: Wann ein Relaunch nötig ist
Stellen Sie sich vor, Sie bieten die besten Produkte an, aber keiner kauft sie. Das kann Unternehmen passieren, die zu spät an einen Relaunch denken. Um dies zu vermeiden, sollten Sie sich die folgenden vier Fragen stellen:
1) Wann war Ihr letzter Relaunch?
Eine Website ist wie ein Haus: Es wird nach neuesten Standards gebaut und über die Zeit hinweg wird modernisiert, renoviert oder angebaut. Schließlich ist das Haus ein wilder Mix aus alt und neu, ein altes Gemäuer mit vielen Schichten auf den Wänden.
Auch auf einer Webseite werden die Strukturen mit der Zeit ziemlich ausufernd, das lässt sich kaum verhindern. Mit dem Anpassen an verschiedene Ranking-Gewichtungen oder Unternehmensschwerpunkte entstehen im Laufe der Zeit Strukturen, die mit immer neuen internen Verlinkungen am Leben gehalten werden. Klare Hierarchien gehen verloren, und es gibt Workarounds anstelle von Best-of-Breed-Funktionen. Auch beim Nutzer bleibt das nicht unbemerkt, die Usability lässt nach. Im Vergleich mit der Konkurrenz offenbaren sich Schwächen.
Die immer komplexeren Strukturen der Webseite führen auch dazu, dass der finanzielle und personelle Aufwand des Anpassens irgendwann höher ist als der für einen Relaunch. Wann genau der Relaunch nötig ist, lässt sich schwer sagen. Grob gesagt gilt: Je öfter die Mitbewerber ihre Webseite erneuern, je komplexer die Strukturen sind, je größer das Portfolio und die Zahl der internen Verlinkungen pro Seite sowie je höher der Anpassungsaufwand ist, desto früher sollte ein Relaunch durchgeführt werden.
2) Wie mobil ist Ihre mobile Seite?
Zwei Punkte sind hinsichtlich mobiler Geräte zu berücksichtigen: der Google-Index und der User-Nutzen. Der Mobile Index von Google ist inzwischen der primäre Index und entscheidet darüber, ob Ihre Seite gefunden wird oder nicht, das heißt, an welcher Stelle der organischen Suchergebnisse die Webseite erscheint. Damit trägt Google dem zunehmenden mobilen Traffic Rechnung. Schon 2016 kam mehr als die Hälfte aller Suchanfragen von mobilen Devices.
Wie die Unterschiede bei der Gewichtungen genau aussehen, verrät Google nicht. Letztendlich geht es darum, dem Nutzer zu gefallen und ihm einen Mehrwert zu bieten, und zwar auf mobilen Geräten, denn hier finden die meisten Suchanfragen statt. Wenn der mobile Nutzer die Seite nicht mag, wandert er ab.
Für Unternehmen bedeutet das in erster Linie, dass sie eine Webseite brauchen, die für das mobile Display konzipiert wurde. Der komplette Aufbau, die Anordnung des Inhalts und die gesamte Funktionalität sind bei Mobile First auf das mobile Device fixiert: Die Suchfunktionen müssen übersichtlich und lesbar, die Buttons gut zu klicken, mobile Funktionalitäten wie Ortung oder Anrufoption sollten eingebunden sein. Extrem wichtig ist die Anordnung der Inhalte. Die gesuchte Information muss für den mobilen Nutzer kurz und knapp an oberster Stelle positioniert, ergänzende Informationen und Produkte sollten weiter unten auf der Seite platziert werden.
Besonders im B2B-Umfeld wird Mobile First oft vernachlässigt und Inhalte werden mobil unübersichtlich dargestellt. Vielfach wird der Internet-Auftritt immer noch für Desktop-Gegebenheiten konzipiert und anschließend auf die kleineren mobilen Geräte skaliert. Für heutige Ansprüche reicht das aber in der Regel nicht mehr aus.
3) Finden oder suchen Ihre Nutzer?
Eine sinnvolle Textlänge und -anordnung ist zentral. Je kleiner das Display, desto konzentrierter muss der Inhalt sein. Lange und erklärende Einleitungen, Rubrikdefinitionen oder Hintergrundinformationen gehören nicht auf das Startdisplay einer Produktsuche. Wer nach einem konkreten Produkt sucht, erwartet ein Bild, einen Preis, eventuell die Lieferzeit und drei Key-Merkmale des Produkts. Wer das nicht bietet, verliert potenzielle Käufer. Gerade für große E-Commerce-Unternehmen stellt diese Umgestaltung der Produktinformationen einen großen Aufwand dar, der über die sinnvolle und schrittweise Anpassung der Produktdaten, aber fließend und unterbrechungsfrei, umgesetzt werden kann. Wichtig sind: die optimale Reihenfolge der Informationen, die optimale Menge an Content, die sinnvolle Struktur und die auf das Endgerät abgestimmte Menge und Größe des Bildmaterials.
4) Wie aktuell ist Ihre Technik?
Die Technik hinter einer Webseite spielt eine große Rolle, sowohl für den User-Nutzen als auch für das Ranking in Google. Ladezeiten und Sicherheit sind dabei die Hauptgesichtspunkte.
- Ladezeit: Die Ladezeit lässt sich mit verschiedenen Tools messen und sollte kontinuierlich überwacht werden. Verheerend sind lange Seitenladezeiten besonders auf mobilen Geräten: Kunden verlassen die Seite, bevor sie vollständig geladen wird, und zusätzlich bestraft Google mit einem schlechten Ranking. Was aber ist eine gute Seitenladezeit? Ein absoluter Wert lässt sich nicht angeben, da je nach Einsatzzweck verschiedene Ladezeiten akzeptabel sind. Während der Nutzer gern einige Sekunden wartet, bis sich eine Shop-Seite mit vielen Bildern aufbaut, sollte eine News-Seite in deutlich unter 3 Sekunden geladen sein. Seit 2016 wird deshalb AMP (Accelerated Mobile Pages) eingesetzt, ein Google-Verfahren, bei dem Informationen im Cache bereitgehalten und dadurch extrem schnell ausgeliefert werden können. Mit dieser Technologie optimierte Seiten werden besser und schneller in den Google-Suchergebnissen platziert und erreichen so mehr Besucher. Insbesondere News-Anbieter nutzen den Dienst für gezielte Informationen.
- Sicherheit: Eine sichere Webseite wird von vielen Kunden mittlerweile vorausgesetzt und sollte eine Selbstverständlichkeit sein. Dies gilt in besonderem Maße für Seiten mit Kauffunktionen und angeschlossenen Payment-Prozessen, aber auch für jede andere Webseite. Der gängige Standard ist die Verwendung der HTTPS-Verschlüsselung. Damit ist sichergestellt, dass der Browser (Client) ausschließlich mit dem Server kommuniziert – ohne ungebetene Lauscher. Wer heute noch keine sichere Webseitentechnologie einsetzt, riskiert einen Vertrauensverlust seiner Nutzer. Ganz explizit bringen einige Browser Warnhinweise, wenn Webseiten in HTTP-Technologie angezeigt werden sollen.
Fazit: Ein Relaunch ist kein Hexenwerk
Eine Webseite braucht immer wieder einen Relaunch. Wie dringend der Neustart ist, muss im Einzelfall geprüft werden. Bei guter Vorbereitung klappt der Relaunch nahtlos und ohne Sichtbarkeitsverlust. Das größte Risiko besteht darin, zu lange zu zögern. Mit Erfahrung, Fingerspitzengefühl und viel handwerklichem Know-How ist der Erfolg planbar und das Potenzial einer modernen und flexiblen Webseite kann voll ausgeschöpft werden.






