Zehn Sekunden für einen 100-Meter-Lauf sind rekordverdächtig, als Ladezeit für eine mobile Webseite eher eine Katastrophe. Wolfgang Schilling erläutert bei internetworld.de wie schnell die Ladezeit sein muss und wie eine schnelle Zeit erreicht werden kann.
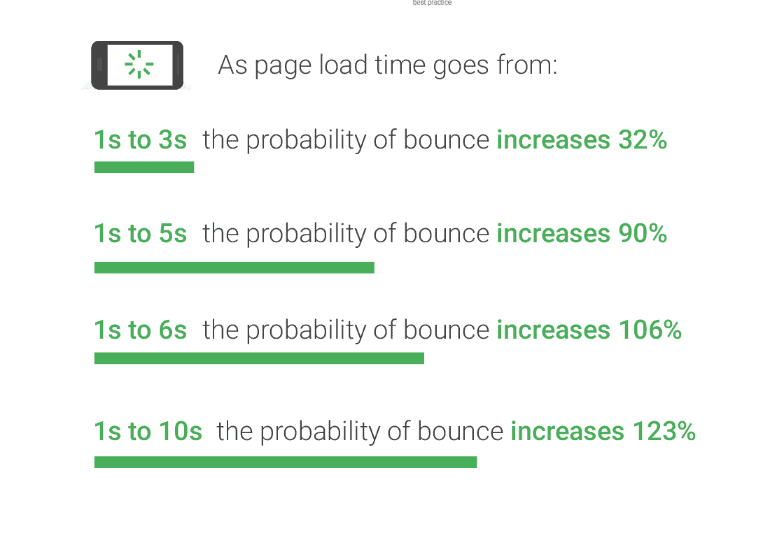
Das Internet ist heute vor allem eines: Mobil. Fast 60 Prozent aller Seitenzugriffe erfolgen von Smartphones oder Tablets. Und am Handy zählt mehr als sonst Geschwindigkeit, der Nutzer erwartet sofortige Ergebnisse. Ausgangspunkt ist nicht der bequeme Schreibtisch, sondern ein kurzer Blick auf das Display während des Shoppens, auf dem Weg in die Stadt, im Geschäft oder bei der Arbeit. User checken schnell mal die Öffnungszeiten der Apotheke, die Produktrezension einer Waschmaschine oder die Speisekarten der Restaurants im Umkreis. Vor allem aber klicken sie auf Suchergebnisse! Wartezeiten sind unerwünscht, erwartet werden Ladezeiten der Webseiten von unter einer Sekunde. Die Realität sieht anders aus: Die durchschnittliche Ladezeit der mobilen Webseiten liegt bei sage und schreibe 15 Sekunden. Nur acht der meistbesuchten mobilen Websites Deutschlands gehören in den exklusiven 1-Sekundenklub. Die Diskrepanz ist für viele Händler und Hersteller fatal, denn wenn die Seite zu langsam ist, dann ist der Kunde weg. Und zwar ganz schnell. Laut Google springen 53% der mobilen Nutzer schon nach 3 Sekunden Wartezeit ab!

Die Gefahr von Nutzerabbrüchen ist aber noch nicht alles. Langsame Seiten werden darüber hinaus auch von Google abgestraft. Google verkündete im Januar 2018, dass Page Speed im Rahmen des Mobile First Index ein Rankingfaktor in der mobilen Suche sein wird. Seit Juli 2018 ist die Ladegeschwindigkeit nun einer der Faktoren, die darüber mitbestimmen, ob eine Seite organisch besser oder schlechter rankt. Und schlechteres Ranking verringert zusätzlich die Zahl der User auf der Webseite.
Die Folge: Weniger Conversion!
Für den e-Commerce bedeuten weniger Nutzer natürlich weniger Umsatz. Wieviel weniger, das hat Kissmetrics ermittelt: Eine Verlängerung von nur einer Sekunde kann zu einer sieben Prozent niedrigeren Conversionrate führen. Bei täglichen Onlineumsätzen von 100.000 Euro bedeutet das jährlich 2,5 Millionen Euro weniger Conversions. Und jedem Marketer muss auch bewusst sein, dass dadurch die Wirtschaftlichkeit von Online-Kampagnen sinkt. Werbeanzeigen in Suchmaschinen oder Social Media sind eine hocheffiziente Marketingmaßnahme, aber natürlich nur, wenn der User nach dem Klick auf die Anzeige die beworbene Landingpage sieht. Abbrüche auf Grund zu langsamer Ladezeit verschlechtern die Kampagnenergebnisse. SEA, Social Media Advertising und SEO greifen hier wie an vielen Stellen ineinander und es empfiehlt sich eine integrierte Steuerung und Koordination der Maßnahmen. Der Vollständigkeit halber wollen wir noch erwähnen, dass hohe Absprungraten von Google als schlechte Usersignale gewertet werden, was das organische Ranking zusätzlich verschlechtert. Eine Negativ-Spirale!
Der effektive Weg zu schnellen Webseiten
Die Probleme, die aus langsamen Webseiten resultieren, sind oft hausgemacht bzw. die Ladegeschwindigkeit erfährt schlicht zu wenig Aufmerksamkeit. Es gibt hervorragende Möglichkeiten, um die Ladezeiten äußerst effektiv zu verbessern. Die wichtigsten stellen wir kurz vor.
- Bildgrößen anpassen: Priorität sollte den Visuals eingeräumt werden, die echte Zeitfresser sein können. Für eine mobile Seite empfehlen wir Bildgrößen von 50-100 Kilobyte pro Bild, sofern keine hochaufgelöste Bildqualität unabdingbar ist. Die Reduktion der Bildgrößen kann zum Teil auch mit Hilfe von Plugins erfolgen, der Einsatz dieser Tools ist stark von Aufbau und Zielsetzung der Webseiten abhängig.
- Caching einrichten: Durch die Speicherung einer Webseite im Browser-Cache muss die Seite bei erneutem Aufruf nicht mehr vollständig vom Server angefordert werden. Die Anweisung zu Art und Dauer des Caching wird der Webseite mitgegeben. Dies verbessert zumindest bei wiederholtem Aufruf die Ladezeit enorm.
- Critical Rendering Path beachten: Die Absprungrate von einer Webseite sinkt beträchtlich, wenn der Nutzer die wesentlichen Informationen bereits sieht, während langsame Elemente wie Grafiken und Bilder noch laden. Das heißt, die Seite baut sich sukzessive mit einer bestimmten Prioritätenfolge auf. Z.B. zuerst die Text-Informationen, dann die Werbebanner, am Schluss das Hintergrundbild. So sieht der User bereits die Öffnungszeiten eines Restaurants, während die Fotos der Location noch nicht geladen sind.
- Video auslagern: Video-Formate sind wichtig, sie werden von den Nutzern gerne konsumiert, ob als Erklärvideo, Produktdemonstration oder unterhaltsames Element. Google freut sich, wenn die Nutzer sich freuen, also honoriert es relevante Videos mit besserem Ranking. Leider sind Video-Formate echte Zeitfresser beim Laden der Webseite. Das Gebot der Stunde für eine Verkürzung der Ladezeit ist folglich, die Videos auszulagern auf andere Plattformen wie beispielsweise YouTube, Vimeo oder Wistia. Anstelle des Videos wird dann nur noch der Link geladen.
- Code komprimieren: Schicke Webseiten haben eine Unzahl an Formatierungen in verschiedenen Codes, am gängigsten ist eine Kombination aus HTML, JavaScript und CSS. Viele Codeschnipsel werden zusätzlich vom Entwickler kommentiert, damit die Formatierungen für andere Developer oder spätere Änderungen nachvollziehbar bleiben. Das Laden dieser endlosen Textdateien vom Server frisst wertvolle Zeit. Eine Komprimierung kann die Ladezeit erheblich verkürzen, idealerweise werden die Java-Skripte in einer Datei zusammengefasst, ebenso wie die CSS-Skripte. Dabei werden sie mit Hilfe von Minification-Tools komprimiert und überflüssige Kommentarzeilen, Leerzeichen und Zeilenumbrüche entfernt. Der Vorgang sollte allerdings gut geplant sein, denn der Nachteil ist, dass die Dateien für spätere Änderungen durch den Entwickler nur noch schlecht lesbar sind.
- Serverkapazität anpassen: Kein SEO-Thema, aber in dem Zusammenhang mit Ladezeiten zu erwähnen ist der ganz wesentliche Punkt der Serverantwortzeit. Die beste Webseiten-Optimierung bezüglich der Ladezeit wird zunichte gemacht, wenn die Server eine schlechte Antwortzeit liefern. Die IT-Abteilung muss für ausreichende Serverkapazität sorgen und auch eventuelle Lastspitzen durch saisonale Schwankungen oder Aktionstage entsprechend berücksichtigen.
- HTTP2 nutzen: Weitere Zeitersparnis ergibt sich in den meisten Fällen durch die Verwendung von http2 für die Serverkommunikation, eine Weiterentwicklung des bisher üblichen http1.1 Standards. Bei http2 werden Informationen zwischen Browser und Server in gebündelter Form ausgetauscht, anstatt in vielen einzelnen Anfrage-Antwort-Sequenzen.
Eine schnelle Überprüfung der Ladegeschwindigkeit zusammen mit ersten Verbesserungsvorschlägen liefert Google mit dem Tool Page Speed Insights. Die sinnvolle Einschätzung und Optimierung ist aber nur im Kontext von Rahmenbedingungen, Seitenintention und Zielgruppe vorzunehmen.
Was ist eine gute Ladezeit?
Was ist denn nun eine „gute“ Ladezeit? Einen absoluten Wert hierfür gibt es leider nicht. In die Betrachtung müssen aber immer zwei Punkte einfließen: Zum einen ist der Absprung des Users zu vermeiden und zum anderen soll Google die Seite gut ranken. Die Absprungrate bei Usern wiederum hängt stark von der Suchintention ab. Wer auf der Suche nach guten Fotografien ist, nimmt beispielsweise mehr Ladezeit für die notwendigen Bilder in Kauf als jemand, der eine kurze, schnelle Auskunft sucht. Und um bei Google gut zu ranken, muss die Ladezeit besser sein als bei den Wettbewerbern um die Rankingposition. Anders ausgedrückt: Google wird eine URL mit durchschnittlichen Ladezeiten von acht Sekunden immer noch gut ranken, wenn alle weiteren in Frage kommenden Ergebnisse Ladezeiten von 15 Sekunden aufweisen.
Fazit
Auch wenn es folglich keine absolute Größe für eine gute mobile Ladezeit gibt, so steht in jedem Fall fest: Die mobile Ladezeit hat großen Einfluss auf den Erfolg. Händler und Hersteller sollten sie kontinuierlich kontrollieren und bei Bedarf optimieren, hierfür gibt es genügend Möglichkeiten. Die Kunden werden es mit mehr Zufriedenheit und weniger Bounces danken.






